React technology
What is React?
React is an open-source JavaScript library primarily maintained by Facebook (now Meta). It's designed for building user interfaces, particularly for single-page applications where UI updates are frequent. React follows a component-based architecture, allowing developers to create reusable UI components that encapsulate a piece of the application's UI.
In terms of its evolution, React has seen numerous updates and improvements since its initial release. React community-driven development ensures ongoing enhancements, bug fixes, and performance optimizations. React embraces modern JavaScript features and syntax, enabling software engineers to write code in a declarative and maintainable manner.
The current state of the React technology
Originally developed by Facebook (now Meta) for its internal use, React has evolved into a widely adopted open-source JavaScript library for creating user interfaces. Since its inception, React has undergone significant transformations, becoming a cornerstone in modern web development.
In recent years, React has gained momentum as a preferred choice for building dynamic and interactive front-end interfaces for web applications. Its popularity has surged beyond its origins, with major companies such as Netflix, Airbnb, Dropbox, and Instagram leveraging React to power their user experiences.
In terms of performance, React has demonstrated remarkable efficiency, particularly in handling UI updates. Its virtual DOM mechanism minimizes unnecessary re-rendering, resulting in smoother user experiences and optimized resource utilization.
React competes with other popular front-end frameworks and libraries such as Angular, Vue.js, and Svelte. Each technology has strengths and weaknesses, and the choice between them often comes down to factors such as familiarity, project requirements, and performance considerations. However, React distinguishes itself with its simplicity, flexibility, and strong ecosystem support.
The first version was released in 2013, which means it’s mature and thoroughly battle-tested. Developers love React because it’s based on a few simple principles but still allows you to easily and, most importantly, quickly build and deliver everything you can imagine.
React library has a strong ecosystem
What are the advantages of React app development?
We're experts in building React applications
Our services
Other content
9 min. • Jun 1, 2023
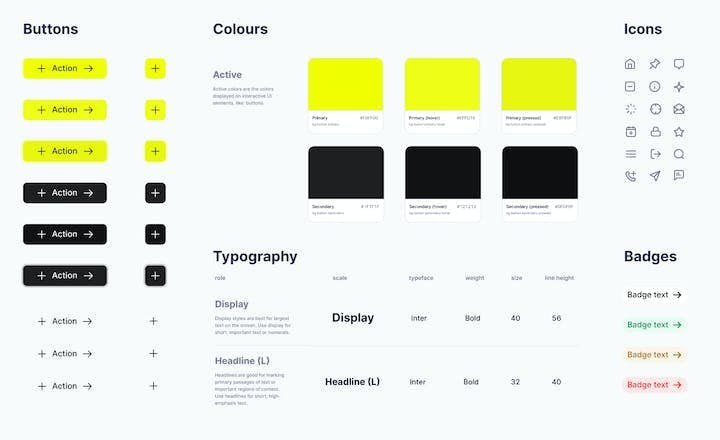
Benefits of a Design System: Why Your Digital Product Needs One
Building a new digital product, such as a web or mobile application, is complex. You need to map user stories - create a simple description of features - then apply them to the developers' scope of work and the app’s design. Discover how a design system can unleash efficiency, consistency, and scalability in your digital product.
9 min. • May 18, 2023
Essential Accessibility: How to Lower the Cost of Building Accessible Web
Most digital products fail to address the rising needs of users with impairments. One of the reasons why business owners don’t decide to implement accessibility standards is a concern that it may raise the cost of web development. Read how to improve web and web app accessibility at a low cost.
8 min. • Apr 5, 2023
Right to Left (RTL) in React - Developer's Guide
In this article, our fronted developer delves into the challenges of handling right to left (RTL) text and layout in a web application developed with React, drawing from his experience working on the Welliba app. See how to implement RTL yourself.